【Laravel】画像のアップロードから表示までを丁寧に説明
 よーすけ
よーすけLaravelの画像等に困ったときにぜひ参考にしてみてください
画像関係でお悩みの方はぜひこの機会にできるようになりましょう!
流れを理解する
まずは画像をアップロードから表示までの流れを考えてみましょう。
大まかにですが流れは、画像アップロード→DBに登録→ブレードファイルで表示です。
では1つ1つ流れを丁寧に追っていきましょう。
画像をアップロードする
まずは画像のアップロードです。画像のアップロードにはHTMLのform要素を使います。inputのタイプにfileというのがあるのでそちらを使っていきます。
以下のコードを自分のLaravelに書き込んでください。(Laravelの基礎知識はある定で進めていきます)
index.blade.php
<form action="{{ route('add_image') }}" enctype='multipart/form-data' method="post">
@csrf
<input type="file" name="image">
<input type="submit" value="写真を登録する">
</form>routes/web.php
Routes::post('add_image', 'AddImageController@addImage')->name('add_image');AddImageController
public function addImage(Request $request){ dd($request); }
まずはコードの説明をします。
index.blade.phpではenctype=’multipart/form-data’を指定しています。これは複合型データであることを示し、一度の通信で複数の種類を扱うことができます。今回はファイルだけですが、テキストなどを同時に送信したいときなどにテキスト、ファイルの複数のデータを1度の通信で行うことができます。
ファイルを扱うときはとりあえず書いておくといいでしょう。
<input type=”file” name=”image”>さらにtype=”file”とすることでファイルをフォームにアップロードできるようになります。


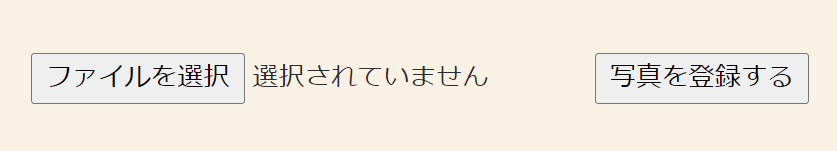
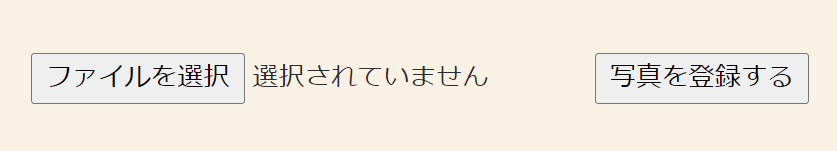
ファイルを選択をクリックしファイルをアップロードしてみましょう。
「選択されていません」がファイル名に代わっていたら成功です。
ファイル名に変わったら写真を登録するボタンをクリックしてみましょう。
ボタンをクリックするとformの中のactionで指定されたroute('add_image')が動作し、Routeのnameで設定されたコントローラが呼び出されます。
今回の例ではAddImageControllerのaddImageが呼び出されます。addImageメソッドの中にはdd($request);を記述しています。
dd()は引数に指定した変数の中身を確認することができる便利メソッドです。
写真を登録するボタンを押してみましょう。


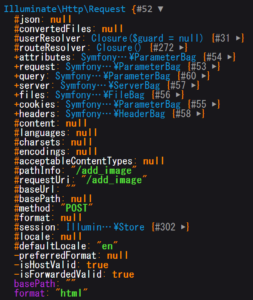
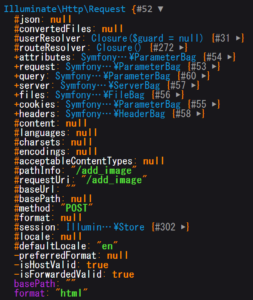
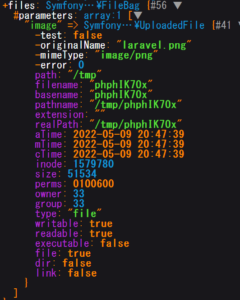
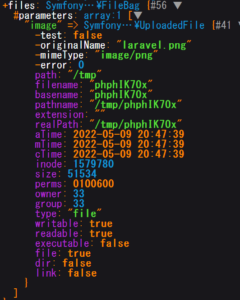
上記の写真のように表示されたと思います。通常POST通信で送信されたデータはrequestの中に格納されています。今回はファイルなのでデータはfilesの中にあります。
filesをクリックしてみましょう。


人によって異なると思いますが、ファイルの名前や拡張子の種類、画像のサイズなど様々なデータが入っています。
あとはこの情報を使いDBに保存していきましょう。
画像のパスをDBに保存する
画像をDBに保存する方法は複数あります。中でもDBに画像を直接保存する方法、パスをDBに保存し画像自体はLaravelのファイル内に保存するという方法です。
今回は画像のパスを保存する方法でやっていきます。
まずLaravelの画像がアップロードされる場所は2つあります。
1つはpublic/もう一つはstorage/publicです。
開発者が使用するファイルです。主にロゴの写真や背景の写真を置きます。・storage/public
ユーザーがアップロードした画像等を保存するフォルダです。
php artisan storage:link“… has been linked”となればOKです。
ではaddImageメソッドの中身を変更しましょう。
$img = $request->image->store('public');
\DB::table('file_path')->create([
'file_path' => $img
]);
return view('index');
$request->imageで画像の名前を取得しています。
そしてstoreメソッドでstorage/publicに画像を保存しています。
また、storeメソッドの引数で保存するファイルの名前をカスタムすることができます。
storeでは画像の名前がランダムな英数字で保存されます。
そして、テーブルの名前はfile_pathでパスを保存するカラムをfile_pathと想定しています。createでテーブルにパスを保存しています。
また、アップロードされたときのファイル名で保存したい場合は以下のようにします。
$file_name = $request->image->getClientOriginalName();
$img = $request->image->storeAs('public', $file_name ); getClientOriginalName()メソッドを使うとアップロードされたときのファイル名を取得することができます。さらにstoreAs()メソッドでファイルの名前を指定することができます。
storeAs(storage/の中に作るファイル名, 保存するときのファイル名)とすることで保存できます。
では最後に表示させてみましょう。
画像を表示させる
ブレードファイルで画像を表示させてみましょう。
まずはDBから情報を取得しましょう。
addImageメソッド
$file_path = \DB::table('file_path')->first();
return view('index')
->with('image', $image);
first()ではなく普通はget()等で取得します。今回は1枚の画像を表示させたいのでfirst()を採用しています。
with()を使うことでブレードファイルで$image変数を$imageとして使えるようになります。
ではブレードファイルも変更しましょう。
index.blade.php
<img src="{{asset('storage/'.$image->file_path)}}" alt="">
assetはLaravelにあるヘルパー関数でhttp~.com/までを自動補正してくれます。
今回保存した画像はstorageの中にあるのでstorage/を指定します。さらにDBから取得したパスは$image->file_pathに格納されているので.で結合します。
デベロッパーツールで見てみると、
![]()
![]()
しっかりとDBに保存したパスをつなげられています。
画面を確認すると画像が表示されていました。


以上で表示まで終わりです!お疲れさまでした!
まとめ
今回はLaravelの画像をアップロードから表示までさせる方法を紹介しました。
今後もLaravelに関する情報を発信していきます。









コメント