【CSS】object-fitの使い方|1行で画像をトリミング
どーもこんにちはよーすけです。
今回はCSSの便利プロパティで1行で画像をトリミングすることができます。
1つだけ画像がはみ出してしまう。画像の大きさがなかなか揃わないなどといった経験はありませんか?
そういった悩みをCSS1行で解決することができます。ではやっていきましょう。
 よーすけ
よーすけobject-fitで画像を中央でトリミング
まずはobject-fitを使わない場合から。


親クラスにdisplay:flex;を指定しています。
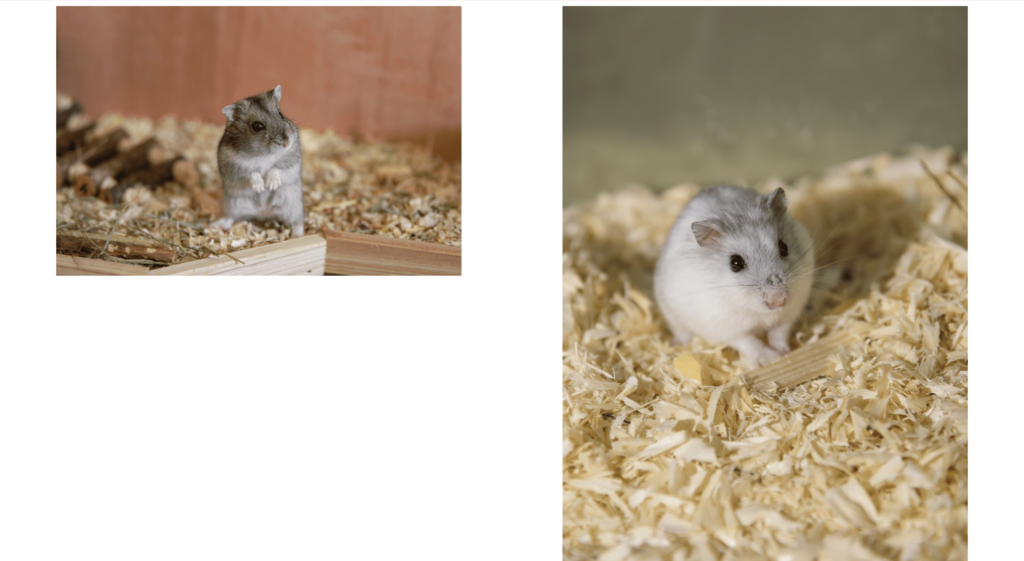
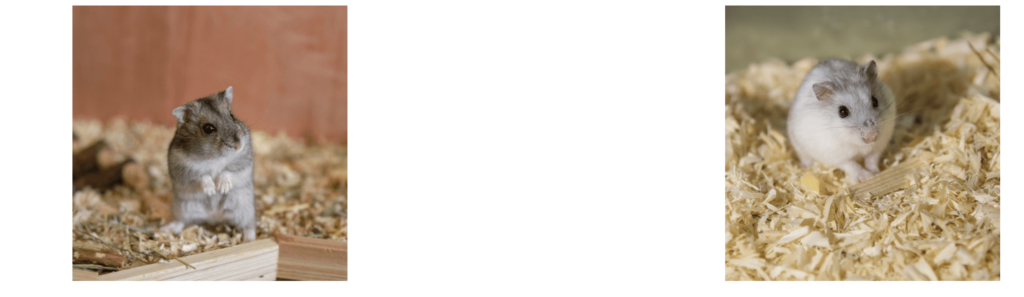
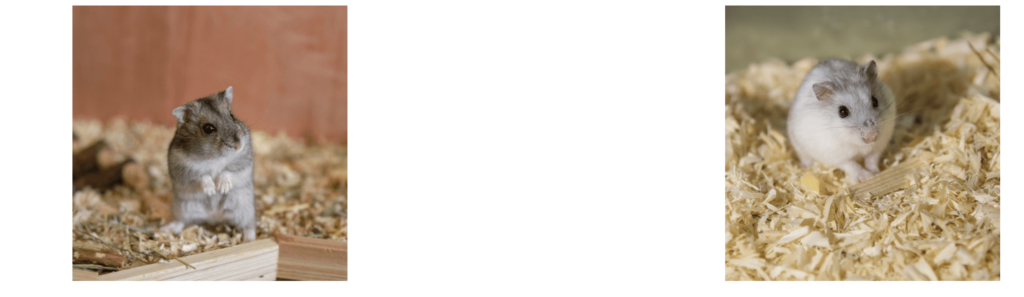
これを正方形に成形するため縦横それぞれ300pxを指定し表示してみましょう。


widthやheightで無理やり正方形にすると横もしくは縦に画像が引き伸ばされ見にくい画像になってしまいます。
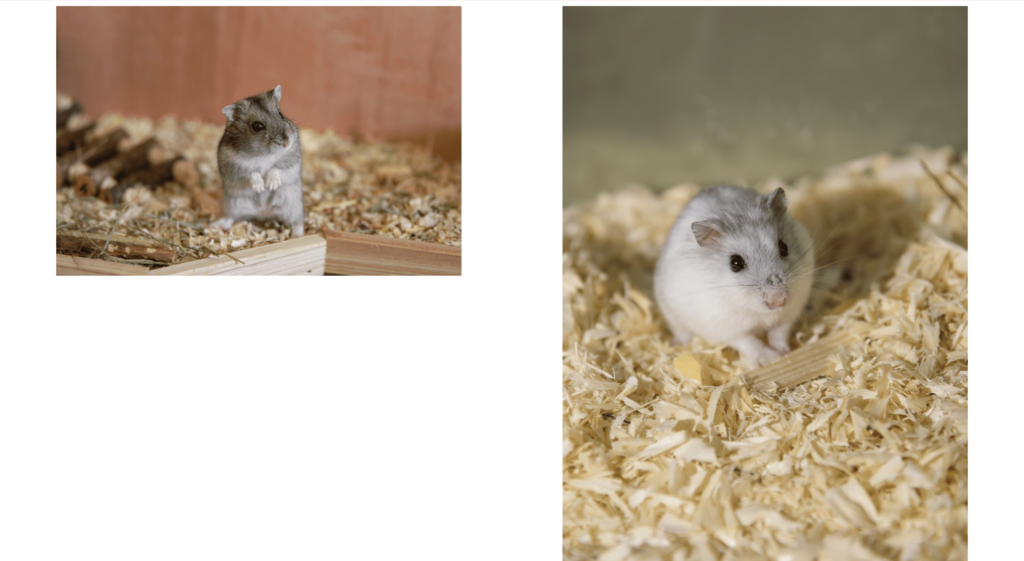
ではobject-fitを使ってみましょう。以下のコードで画像を表示させてみてください。
img{
width: 300px;
height: 300px;
object-fit: cover;
}

画像潰れずに表示されていますね。object-fitを使うといい感じに中央でトリミングしてくれます。
これまではpositionなどを使い無理やり中央よせしてきましたがobject-fitにより1行で済むようになりました!
細かい解説をすると、縦横の小さい辺を基準にして自動的に拡大・縮小が行われはみ出した部分はトリミングされています。
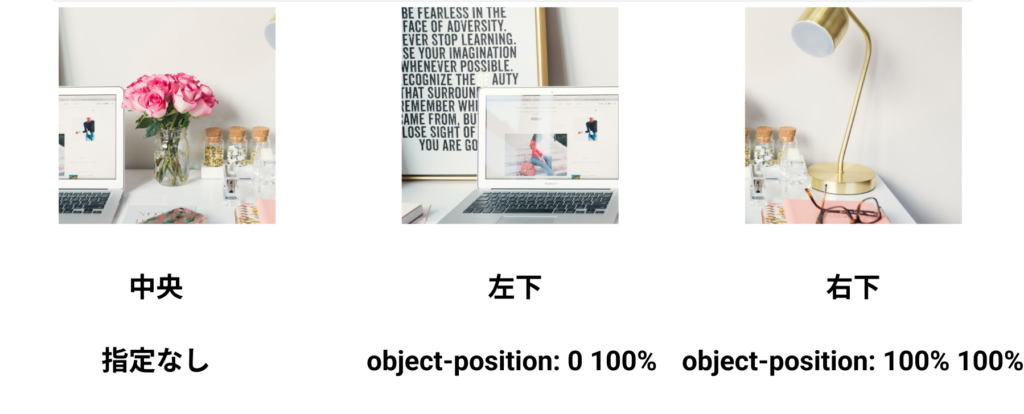
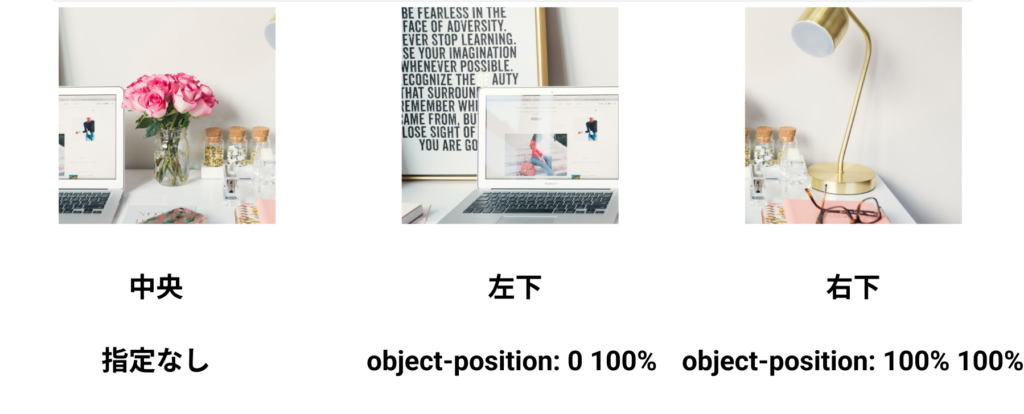
また、今回は中央でトリミングしましたが、トリミング位置をカスタマイズすることもできます。


このように中央以外にもトリミングすることができました。写真によって自由にobjet-positionで設定してみてください。
object-fit: contain;
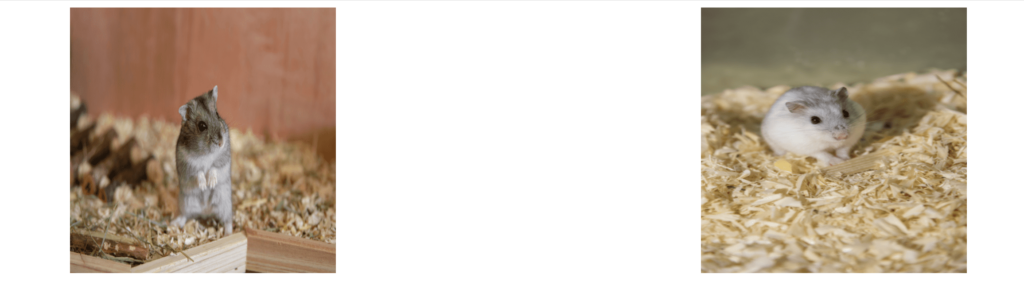
object-fit: contain;は画像をトリミングせずに余白を持たせることができます。
試してみましょう。
img{
width: 300px;
height: 300px;
object-fit: contain;
}

今回背景色とボーダーをCSSで追加して、余白部分をわかりやすくしています。普通は白い背景です。
object-fit: contain; を使うと画像はトリミングされずに画像サイズが保持されます。
object-fit: cover;
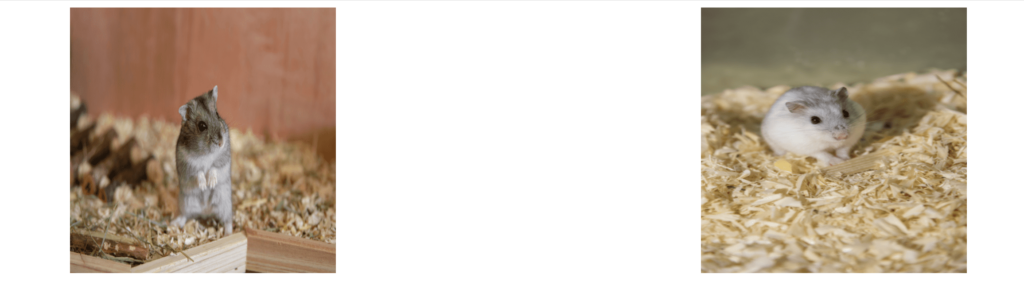
object-fit: cover;では縦の高さだけ固定し横幅は画面いっぱいに表示させるときに便利なCSSです。
コードのサンプルはこちら
img{
width: 100%;
height: 300px;
object-fit: cover;
}これはレスポンシブデザイン実装の時に役立ちます。コードをコピーし画面のサイズを変えてみてください。
画像が崩れることなく指定の高さを保持することができます。
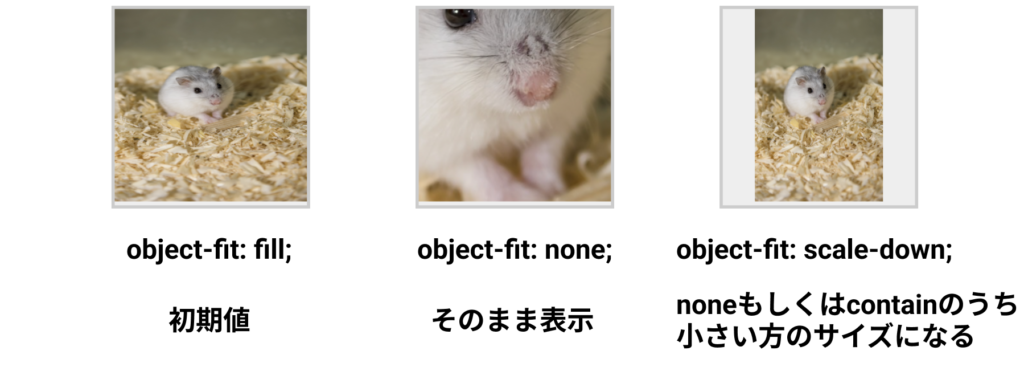
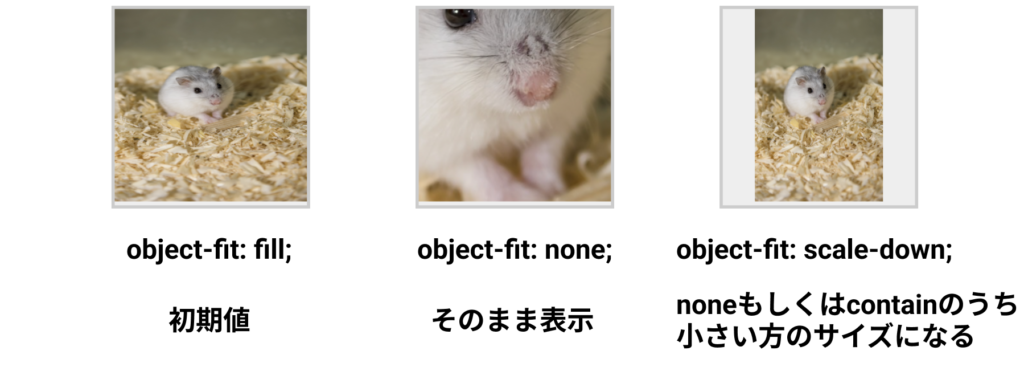
その他のobject-fit
これまでcontain, coverを紹介しました。
他にもfill(初期値)、none、scale-downなどがあります。それぞれ紹介します。


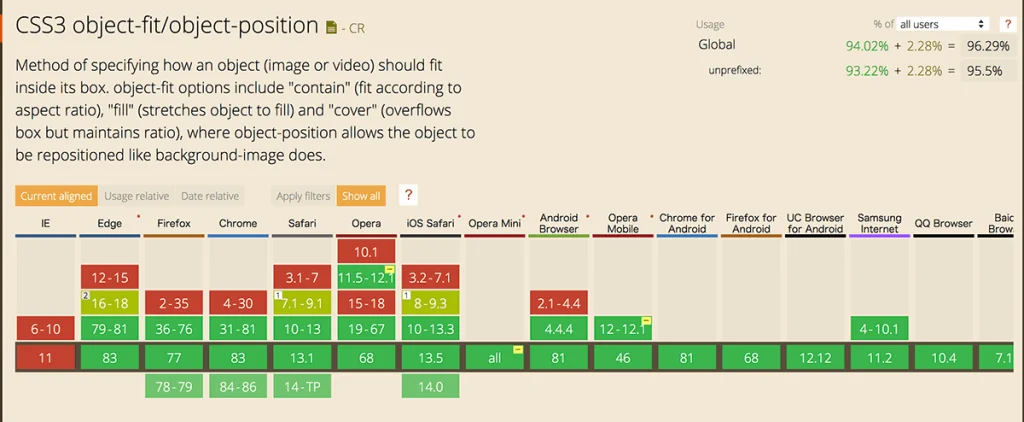
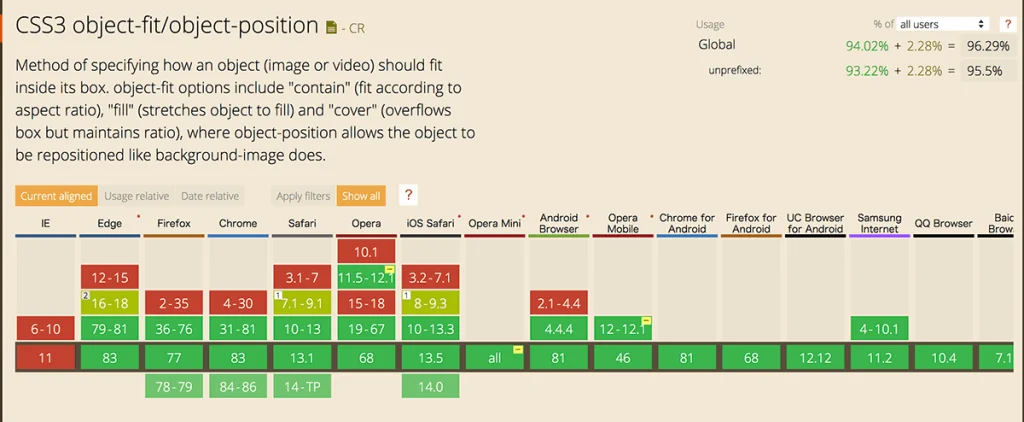
各ブラウザでの表示


各ブラウザでの対応はこちらの通りです。IEが未対応ですがIEは2022 年 6 月 16 日にサポートが終了するのでどのブラウザでも使えるようになります。
まとめ
今回はobject-fitの使い方を解説しました。
CSSたった1行で簡単に画像をトリミングしたり大きさを合わせたりすることができるので是非使いこなせるようになりましょう。
CSS以外にもJavaScriptやPHP、Laravelの記事を公開しております。勉強中の方はぜひ参考にしてみてください。

コメント