こんにちはよーすけです。
今回は配列をブレードからコントローラに送る方法を紹介します。
 よーすけ
よーすけ今回のゴール
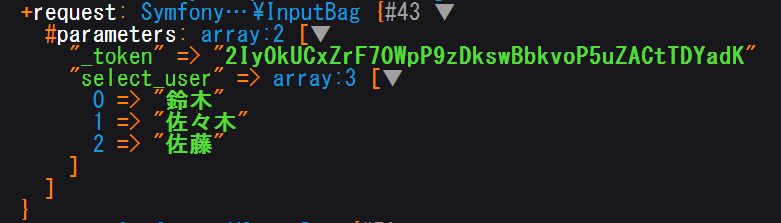
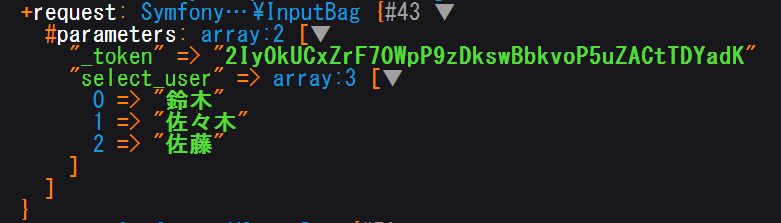
コントローラで以下のようにデータを受け取ることを目指します。


ブレードファイルの編集
ブレードファイルの中身を以下のように編集します。
<form action="{{asset('/admin/add-news')}}" method="POST" class="submit-form">
@csrf
<input type="hidden" name="select_user[]" value="鈴木">
<input type="hidden" name="select_user[]" value="佐々木">
<input type="hidden" name="select_user[]" value="佐藤">
</form>たったこれだけです。
注目するのはnameの中身です。最後に[]をつけています。[]をつけることにより、同じname属性のデータが配列としてコントローラに送信することができます。
今回の例のように初めから送信するデータ数が決まっているとデータの数だけhiddenを用意すると簡単に送信できますが、実際の場面では初めからデータの数が決まっている場合は少ないと思います。
そこで次にJavaScript(jQuery)と組み合わせて、データの数が変わったとしてもしっかりと配列で送信できるようにする方法をお教えします。
n個のデータを配列で送る
JavaScriptファイルを作成し、ブレードファイルに読み込ませましょう。
また、ブレードファイルを以下のように編集します。
<div class="user_box">
<ul class="user_select">
@foreach($users as $user)
<li>{{$user->name}}</li>
@endforeach
</ul>
</div>
<div>
<button type="submit" class="submit_btn">送信</button>
</div>
<form action="" method="POST" class="submit-form">
@csrf
</form>JavaScriptファイルの中身を以下のようにしてください。
$('.submit_btn').on('click', function() {
$('.user_select li').each(function (){
const target_name = $(this).text();
$('.submit-form').append(`<input type="hidden" name="select_user[]" value="${target_name}">`);
});
$('.submit-form').submit();});今回はフォームをJavaScript(jQuery)で送信するようにしています。
user_selectクラスの直下にある「li」に入っている要素の数だけ配列に追加されるようにしています。
順に説明していきます。
ブレードファイルについて
まずは@foreachの部分で$users(usersテーブルのユーザー情報が入っていると仮定)をユーザー数分だけ表示しています。
そして、フォームの中には何も記載していません。
さらに今回はJavaScriptでフォームを送信するためにフォームの外に送信ボタンを設置しています。
JavaScriptファイルについて
$('.user_select li').each(function (){ではliの数だけ繰り返し処理をしています。
const target_name = $(this).text();ではliの中身、今回で言うユーザー名を取得しています。
そして、今回最も大事な部分、
$('.submit-form').append(`<input type="hidden" name="select_user[]" value="${target_name}">`);
ここでは空のフォームにHTMLを追加しています。
ポイントはname属性にselect_user[]としているところです。こうすることにより配列として取得できるようになりましたよね。
これによりユーザー数が何人であろうが配列にその人数分だけデータを追加しコントローラに送ることができるようになります。
まとめ
いかがでしたでしょうか。今回は配列をコントローラに送る方法をご紹介しました。
何かと便利ですので使う機会があればぜひ使ってみてください。









コメント